원문: https://rxdb.info/articles/websockets-sse-polling-webrtc-webtransport.html
최신 실시간 웹 애플리케이션에서는 서버에서 클라이언트로 이벤트를 전송하는 기능이 필수적입니다. 이러한 필요성으로 인해 여러 해에 걸쳐 다양한 방법이 개발되었고, 각 방법은 저마다의 장단점이 있습니다. 처음에는 롱 폴링이 유일한 선택지였습니다. 이후 양방향 통신을 위한 더 강력한 해결책인 웹 소켓이 그 뒤를 이었습니다. 그 후 서버에서 클라이언트로의 단방향 통신을 간편하게 제공하는 Server-Sent Events (SSE)가 등장했습니다. 앞으로 웹 트랜스포트 프로토콜은 더 효율적이고 유연하며 확장할 수 있는 접근 방식을 제공하여 이 분야를 한층 혁신할 것으로 기대됩니다. 특정 상황에서는 서버-클라이언트 이벤트 전송을 위해 WebRTC도 고려해 볼 수 있습니다.
이 글은 위 기술들을 심층적으로 살펴보고, 성능을 비교하며, 장점과 한계를 강조하고, 다양한 사용 사례에서의 권장 사항들을 제공하여 개발자들이 실시간 웹 애플리케이션을 만들 때 더 나은 결정을 내릴 수 있도록 돕고자 합니다. 이는 제가 RxDB 복제 프로토콜을 다양한 백엔드 기술과 호환되도록 구현하면서 쌓은 경험을 간략히 정리한 것입니다.

롱 폴링이란 무엇인가요?
롱 폴링은 HTTP를 통해 브라우저에서 서버-클라이언트 메시징을 가능하게 한 최초의 “기술적 해결책”이었습니다. 이 기술은 일반적인 XHR 요청을 사용하여 서버가 클라이언트로 데이터를 푸시하는 것처럼 동작합니다. 클라이언트가 정기적인 간격으로 서버에 반복적으로 데이터를 요청하는 전통적인 폴링과 달리, 롱 폴링은 새로운 데이터를 사용할 수 있을 때까지 서버와의 연결을 열려 있는 상태로 유지합니다. 서버에 새 정보가 생기면 클라이언트에 응답을 보내고 연결이 닫힙니다. 서버의 응답을 받자마자 클라이언트는 새로운 요청을 보내는 과정이 반복됩니다. 이 방법은 더 즉각적으로 데이터가 갱신될 수 있도록 하고, 불필요한 네트워크 트래픽과 서버 부하를 줄여줍니다. 하지만, 여전히 통신 지연이 발생할 수 있으며 웹 소켓과 같은 다른 실시간 기술보다는 비효율적입니다.
// 자바스크립트 클라이언트의 롱 폴링
function longPoll() {
fetch('http://example.com/poll')
.then(response => response.json())
.then(data => {
console.log("Received data:", data);
longPoll(); // 즉시 새로운 롱 폴링 요청을 설정
})
.catch(error => {
/**
* 에러는 정상적인 조건에서 연결 시간을 초과하거나
* 클라이언트가 오프라인 상태가 될 때 발생할 수 있습니다.
* 에러가 발생하면 약간의 지연 후에 다시 폴링을 시작합니다.
*/
setTimeout(longPoll, 10000);
});
}
longPoll(); // 롱 폴링을 시작합니다.클라이언트 사이드에서 롱 폴링을 구현하는 것은 위 코드처럼 매우 간단합니다. 하지만 백엔드는 보다 많은 어려움이 있습니다. 클라이언트가 모든 이벤트를 받았는지 확인해야 하고, 클라이언트가 다시 연결되는 동안 업데이트를 놓치지 않도록 해야 하기 때문입니다.
웹 소켓은 무엇인가요?
웹 소켓 클라이언트와 서버 간의 수명이 긴 단일 연결을 통해 양방향(full-duplex) 통신 채널을 제공합니다. 이 기술을 사용하면 브라우저와 서버가 HTTP 요청-응답 주기의 오버헤드 없이 데이터를 주고받을 수 있습니다. 이에 따라 라이브 채팅, 게임, 금융 거래 플랫폼과 같은 애플리케이션에서 실시간 데이터 전송을 용이하게 합니다. 웹 소켓은 연결이 설정되고 나면 양측이 독립적으로 데이터를 전송할 수 있어서 지연 시간이 짧고 빈번한 업데이트가 필요한 시나리오에 이상적이며, 기존 HTTP보다 크게 발전한 기술입니다.
// 자바스크립트 클라이언트의 웹 소켓
const socket = new WebSocket('ws://example.com');socket.onopen = function(event) {
console.log('Connection established');
// 서버에 메시지 보내기
socket.send('Hello Server!');
};
socket.onmessage = function(event) {
console.log('Message from server:', event.data);
};웹 소켓 API는 기본적으로 사용하기 쉽지만 실제 운영 환경에서는 다소 복잡합니다. 소켓 연결이 끊어질 수 있으며 그러면 다시 생성해야 합니다. 특히 연결이 여전히 사용 가능한지 여부를 감지하는 건 매우 까다롭습니다. 대부분 ping-and-pong heartbeat를 추가해서 연결이 끊겼는지 여부를 확인합니다. 이 복잡성으로 인해 사람들은 보통 이 모든 경우들을 처리하고 필요한 경우 롱 폴링으로 대체해 주기도 하는 Socket.IO와 같은 라이브러리를 사용합니다.
Server-Sent Events는 무엇인가요?
Server-Sent Events (SSE)는 HTTP를 통해 서버 업데이트를 클라이언트로 푸시하는 표준 방법입니다. 웹 소켓과는 달리, Server-Sent Events는 서버에서 클라이언트로의 단방향 통신 전용으로 설계되었습니다. 그래서 라이브 뉴스 피드, 스포츠 점수, 또는 클라이언트가 실시간으로 업데이트를 받아야 하지만 서버로 데이터를 보낼 필요가 없는 상황에 이상적입니다.
Server-Sent Events를 백엔드가 전체 본문을 한 번에 보내지 않고, 연결을 열어두고 이벤트를 클라이언트에 보내야 할 때마다 한 줄씩 전송하는 단일 HTTP 요청으로 생각할 수도 있습니다.
Server-Sent Events를 통해 이벤트를 수신하는 연결을 만드는 건 간단합니다. 브라우저의 클라이언트 측에서 이벤트를 생성하는 서버 측 스크립트의 URL로 EventSource라는 인스턴스를 초기화하면 됩니다.
메시지를 수신하려면 EventSource 인스턴스에 이벤트 핸들러를 직접 달아야 합니다. 이 API는 일반 메시지 이벤트와 명명된 이벤트를 구분해서 더 체계적인 통신을 가능하게 합니다. 자바스크립트에서 이를 설정하는 방법은 다음과 같습니다.
// 서버 측 이벤트 스트림에 연결
const evtSource = new EventSource("https://example.com/events");
// 일반 메시지 이벤트 처리
evtSource.onmessage = event => {
console.log('got message: ' + event.data);
};웹 소켓과 다르게, EventSource는 연결이 끊겼을 때 자동으로 연결합니다.
서버 측에서는 스크립트에 반드시 Content-Type 헤더가 text/event-stream으로 설정되어 있어야 하고, 각 메시지를 SSE 사양에 맞춰야 합니다. 이 사양은 이벤트 타입, 데이터 페이로드를 명시해야 하고 이벤트 ID나 재시도 타이밍 등의 선택적인 필드를 포함해야 합니다.
Node.js Express 애플리케이션에서 간단한 SSE 엔드포인트를 설정하는 방법입니다.
import express from 'express';
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/events', (req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
});
const sendEvent = (data) => {
// 모든 메시지 줄은 'data: '로 시작해야 합니다.
const formattedData = `data: ${JSON.stringify(data)}\n\n`;
res.write(formattedData);
};
// 2초마다 이벤트를 보냅니다.
const intervalId = setInterval(() => {
const message = {
time: new Date().toTimeString(),
message: 'Hello from the server!',
};
sendEvent(message);
}, 2000);
// 연결이 종료되면 정리합니다.
req.on('close', () => {
clearInterval(intervalId);
res.end();
});
});
app.listen(PORT, () => console.log(`Server running on http://localhost:${PORT}`));웹 트랜스포트 API는 무엇인가요?
웹 트랜스포트는 웹 클라이언트와 서버 간의 효율적이고 지연 시간이 짧은 통신을 위해 설계된 최첨단 API입니다. HTTP/3 QUIC 프로토콜을 활용해서 다양한 데이터 전송 기능을 사용할 수 있습니다. 예를 들어, 여러 스트림을 통해 데이터를 전송할 수 있고, 신뢰할 수 있는 방식과 신뢰할 수 없는 방식을 모두 지원합니다. 심지어 데이터를 순서에 상관없이 전송할 수도 있습니다. 따라서 웹 트랜스포트는 실시간 게임, 라이브 스트리밍, 협업 플랫폼 등 고성능 네트워킹이 필요한 애플리케이션을 위한 강력한 도구가 될 수 있습니다. 하지만 웹 트랜스포트는 현재(2024년 3월) 작업 초안 단계에 있으며 아직 많이 사용되지 않고, 널리 지원되고 있지도 않습니다. Safari 브라우저에서는 아직 웹 트랜스포트를 사용할 수 없고, Node.js에서도 기본적으로 지원되지 않습니다. 이는 다양한 플랫폼 및 환경에서의 사용성을 제한합니다.
웹 트랜스포트가 널리 지원되더라도 이 API는 사용하기 매우 복잡하고, 애플리케이션의 소스 코드에서 직접 사용하는 게 아니라 웹 트랜스포트 위에 라이브러리를 구축하는 방식이 될 가능성이 높습니다.
WebRTC는 무엇인가요?
WebRTC (Web Real-Time Communication)는 오픈 소스 프로젝트이자 API 표준으로, 웹 브라우저와 모바일 애플리케이션에서 실시간 통신(RTC) 기능을 제공합니다. 이를 통해 복잡한 서버 인프라나 추가 플러그인의 설치 없이도 실시간 통신이 가능합니다. 이 기술은 오디오, 비디오 스트리밍, 브라우저 간 데이터 교환을 위한 peer-to-peer 연결을 지원합니다. WebRTC는 ICE, STUN, TURN과 같은 프로토콜을 활용해서 peer 간의 연결을 설정하여 NATs 및 방화벽을 통과하도록 설계되었습니다.
WebRTC는 클라이언트-클라이언트 간의 상호작용을 위해 설계되었지만, 이 기술은 서버가 클라이언트처럼 동작하도록 해서 서버-클라이언트 간 통신에도 활용할 수 있습니다. 하지만 이 접근 방식은 특정 사용 사례에서만 적합하기 때문에, 다음에서는 WebRTC를 선택지에서 제외합니다.
WebRTC가 작동하려면 신호 서버(signaling server)가 필요하며, 이 서버는 결국 웹 소켓, SSE 또는 웹 트랜스포트를 통해 운영됩니다. 따라서 WebRTC를 이러한 기술들의 대체로 사용하는 것은 목적에 맞지 않습니다.
기술의 한계
양방향으로 데이터를 전송하기
웹 소켓과 웹 트랜스포트만이 양방향 데이터 전송을 허용하여 동일한 연결로 서버 데이터를 수신하고 클라이언트 데이터를 보낼 수 있습니다.
롱 폴링도 이론적으로는 가능하지만 기존 롱 폴링 연결에 “새로운” 데이터를 전송하려면 어차피 추가로 http 요청을 보내야 하므로 권장하지 않습니다. 따라서 그렇게 하지 말고, 롱 폴링 연결을 중단하지 않고 추가적인 HTTP 요청을 통해 클라이언트에서 서버로 직접 데이터를 보내는 것이 더 효율적입니다.
Server-Sent Events는 서버로 추가적인 데이터를 보내는 걸 지원하지 않습니다. 최초 요청할 때만 데이터를 보낼 수 있고, 이 경우에도 기본 EventSource API를 사용하면 http 본문에서 POST와 같은 데이터를 보낼 수 없습니다. 대신 모든 데이터를 URL 파라미터에 포함해야 하는데, 이건 보안상 좋지 않습니다. 자격 증명이 서버 로그, 프록시, 캐시에 노출될 수 있기 때문입니다. 이 문제를 해결하기 위해 RxDB는 기본 EventSource API 대신 eventsource polyfill을 사용합니다. 이 라이브러리는 커스텀 http 헤더를 보내는 등의 추가 기능을 제공합니다. 또한 본문 데이터를 전송하고 GET 대신 POST 요청을 사용할 수 있는 Microsoft의 이 라이브러리도 있습니다.
도메인 당 6회 요청 제한
대부분의 최신 브라우저는 도메인 당 6개의 연결을 허용하므로 모든 안정적인 서버-클라이언트 메시징 방법의 사용성이 제한됩니다. 이 6개의 연결 제한은 브라우저 탭 간에도 공유되므로 여러 탭에서 동일한 페이지를 열면 6개의 연결 풀을 공유해야 합니다. 이 제한은 HTTP/1.1-RFC의 일부입니다. (심지어 여기서는 연결 수를 더 낮은 두 개로 정의합니다.)
RFC 2616 — Section 8.1.4에서 인용: “지속적인 연결을 사용하는 클라이언트는 특정 서버에 유지되는 동시 연결 수를 반드시 제한해야 합니다. 단일 사용자 클라이언트는 서버나 프록시와 2개 이상의 연결을 절대 유지해서는 안됩니다. 프록시는 다른 서버나 프록시에 반드시 최대 2*N개의 연결을 사용해야 하고, 여기서 N은 동시 활성 사용자의 수입니다. 이 가이드라인은 HTTP 응답 시간을 개선하고 혼잡성을 피하기 위해 작성되었습니다.”
이 정책은 웹사이트 소유자가 방문자를 사용해서 다른 웹사이트를 D-DOS 공격하는 걸 방지하는 데에는 의미가 있지만, 합법적인 사용하에서 서버-클라이언트 통신을 처리하기 위해 다중 연결이 필요한 경우 큰 문제가 될 수 있습니다. 이 제한을 해결하려면 HTTP/2나 HTTP/3를 사용해야 합니다. 이 경우 브라우저는 도메인 당 단일 연결만 열고, 모든 데이터를 단일 연결을 통해 멀티플렉싱하여 처리합니다. 이렇게 하면 사실상 무한대의 병렬 연결이 가능하지만, 실제 연결 수를 제한하는 SETTINGS_MAX_CONCURRENT_STREAMS이 있습니다. 기본값은 대부분 100개의 동시 스트림입니다.
이론상으로는 적어도 EventSource와 같은 특정 API에서는 브라우저에서 연결 제한을 늘릴 수 있지만, 이 이슈는 chromium과 firefox에서 “수정하지 않음”으로 표시되었습니다.
브라우저 앱의 연결 횟수 줄이기 브라우저 애플리케이션을 만들 때는 사용자가 앱을 한 번만 사용하는 게 아니라 여러 브라우저 탭에서 동시에 사용한다고 가정해야 합니다. 기본적으로 탭 당 하나의 서버 스트림 연결을 열게 되는데 이건 보통 필요하지 않습니다. 대신 열려 있는 탭 수에 상관없이 하나의 연결만 열어서 탭 간에 공유할 수 있습니다. RxDB는 broadcast-channel npm 패키지의 LeaderElection을 이용해서 서버와 클라이언트 간의 복제를 위한 단일 스트림만 유지합니다. RxDB 없이도 이 패키지를 단독으로 사용하여 어떤 종류의 애플리케이션에도 적용할 수 있습니다.
모바일 앱에서는 연결이 유지되지 않습니다
모바일 앱 개발에서 안드로이드나 iOS 같은 운영 체제를 다룰 때, 웹 소켓 등의 열린 연결을 유지하는 것은 꽤 까다로운 문제입니다. 이 운영 체제들은 배터리를 아끼고 성능을 높이기 위해 앱을 잠시 사용하지 않으면 자동으로 백그라운드로 보내버리기 때문입니다. 그러다 보니 열려 있던 연결이 모두 끊어지게 됩니다. 이런 문제를 해결하기 위해 개발자들은 주로 서버에서 클라이언트로 데이터를 전송하는 효율적이고 신뢰할 수 있는 방법인 모바일 푸시 알림을 사용합니다. 이 방법을 사용하면 서버에서 앱으로 새로운 정보가 있다고 알려줄 수 있습니다. 그러면 앱이 깨어나서 필요한 작업을 수행할 수 있게 됩니다. 이렇게 하면 계속 연결을 열어둘 필요 없이 효율적으로 정보를 주고받을 수 있습니다.
프록시와 방화벽
많은 RxDB 사용자와 상담한 결과, 엔터프라이즈 환경(일명 “직장”)은 웹 소켓 서버를 인프라 내에 구현하기 어려운 경우가 많았습니다. 많은 프록시와 방화벽에 비 HTTP 연결을 차단하기 때문입니다. 그래서 Server-Sent Events가 엔터프라이즈에서 사용하기 더 쉽습니다. 또한 롱 폴링도 일반 HTTP 요청만 사용하므로 선택지가 될 수 있습니다.

성능 비교
웹 소켓, Server-Sent Events (SSE), 롱 폴링, 웹 트랜스포트의 성능을 비교하려면 다양한 조건에서 지연 시간, 처리량, 서버 부하, 확장성과 같은 주요한 측면들을 직접 평가해야 합니다.
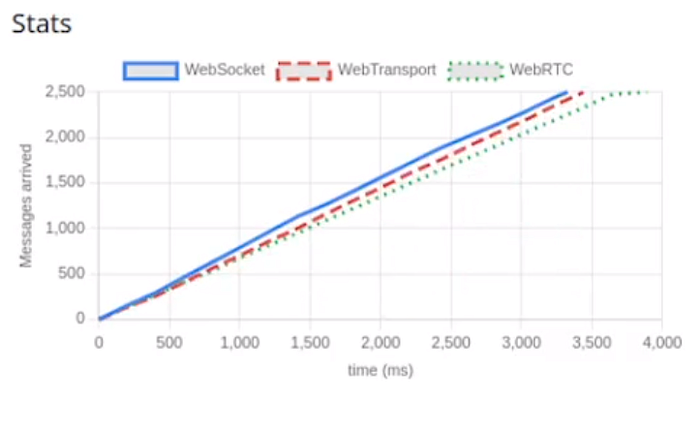
먼저 로우 데이터를 살펴보겠습니다. 좋은 성능 비교는 Go 언어 서버 구현에서 메시지 시간을 테스트하는 이 저장소에서 찾아볼 수 있습니다. 여기서 우리는 웹 소켓, WebRTC, 웹 트랜스포트의 성능이 비슷하다는 것을 알 수 있습니다.

웹 트랜스포트는 꽤 최신 기술이며 마찬가지로 새로운 기술인 HTTP/3 프로토콜을 기반으로 했다는 사실을 기억하시길 바랍니다. 향후(2024년 3월 이후)에는 더 많은 성능 최적화가 이루어질 수 있습니다. 또한 웹 트랜스포트는 전력 소비를 줄이도록 최적화되어 있는데, 이 지표는 테스트 되지 않았습니다.
이제 지연 시간, 처리량, 확장성도 살펴봅시다.
지연 시간
- 웹 소켓: 하나의 지속적인 연결을 통한 양방향 통신을 사용하여 지연 시간이 가장 짧습니다. 즉각적인 데이터 교환이 중요한 실시간 애플리케이션에 적합합니다.
- Server-Sent Events: 서버에서 클라이언트로 데이터를 보낼 때 마찬가지로 지연 시간이 짧지만, 추가적인 HTTP 요청 없이는 서버로 메시지를 다시 보낼 수 없습니다.
- 롱 폴링: 각 데이터 전송마다 새로운 HTTP 연결을 설정해야 하므로 지연 시간이 길어 실시간 업데이트에는 효율적이지 않습니다. 또한 클라이언트가 아직 새 연결을 열고 있을 때 서버가 이벤트를 보내려고 할 수도 있습니다. 이런 경우에 지연 시간이 훨씬 더 길어집니다.
- 웹 트랜스포트: 웹 소켓만큼 지연 시간이 짧으며, 보다 효율적인 멀티플렉싱과 혼잡 제어를 위해 HTTP/3 프로토콜을 활용한다는 추가적인 이점이 있습니다.
처리량
- 웹 소켓: 지속적인 연결 덕분에 높은 처리량을 낼 수 있습니다. 하지만 클라이언트가 서버의 데이터 전송 속도를 따라가지 못하면 역압(backpressure) 때문에 처리량이 떨어질 수 있습니다.
- Server-Sent Events: 웹 소켓보다 오버헤드가 적어서 많은 클라이언트에게 메시지를 브로드캐스팅하는 데에 효율적입니다. 그에 따라 서버에서 클라이언트로의 단방향 통신에서 처리량이 더 높을 수 있습니다.
- 롱 폴링: 연결을 자주 여닫는 오버헤드 때문에 일반적으로 처리량이 더 낮고, 서버 자원을 더 많이 소모합니다.
- 웹 트랜스포트: 하나의 연결 안에서 단방향과 양방향 스트림 모두에 대해 높은 처리량을 지원하며, 여러 스트림이 필요한 시나리오에서 웹 소켓보다 우수한 성능을 발휘할 것으로 예상됩니다.
확장성과 서버 부하
- 웹 소켓: 많은 수의 웹 소켓 연결을 유지하면 서버 부하가 크게 증가하여 사용자가 많은 애플리케이션의 확장성에 영향을 줄 수 있습니다.
- Server-Sent Events: 주로 서버에서 클라이언트로의 업데이트가 필요한 상황에서 더 확장성이 좋습니다. 웹 소켓과 달리 프로토콜 업데이트 같은 작업 없이 “일반” HTTP 요청을 사용하기 때문에 연결 오버헤드가 적기 때문입니다.
- 롱 폴링: 잦은 연결 때문에 서버 부하가 높아 확장성이 가장 떨어집니다. 그래서 주로 다른 방식이 안될 때 대안으로 사용합니다.
- 웹 트랜스포트: 확장성이 뛰어나도록 설계되었습니다. HTTP/3의 효율적인 연결 및 스트림 처리 덕분에 웹 소켓이나 SSE보다 서버 부하를 줄일 수 있을 것으로 보입니다.
권장 사항 및 사용 사례 적합성
서버-클라이언트 통신 기술 분야에서 기술마다 고유한 장점과 적합한 사용 사례가 있습니다. Server-Sent Events (SSE)는 구현하기가 가장 간단한 기술로 꼽힙니다. 기존 웹 요청과 같은 HTTP/S 프로토콜을 사용해서 기업 방화벽 제한이나 다른 프로토콜에서 생길 수 있는 기술적 문제를 우회할 수 있습니다. 또한 Node.js나 기타 서버 프레임워크에 쉽게 통합할 수 있어서 뉴스 피드, 주식 시세, 실시간 이벤트 스트리밍처럼 서버에서 클라이언트로 자주 업데이트를 보내야 하는 애플리케이션에 적절합니다.
반면에 웹 소켓은 양방향 통신이 계속 필요할 때 적합합니다. 지속적인 상호 작용을 지원하기 때문에 브라우저 게임, 채팅 애플리케이션, 실시간 스포츠 업데이트에 가장 적합한 기술입니다.
하지만 웹 트랜스포트는 잠재력이 있음에도 도입이 쉽지 않습니다. Node.js를 포함한 다른 서버 프레임워크에서 널리 지원되지 않고, safari와의 호환성이 떨어지기 때문입니다. 게다가 이 기술은 HTTP/3에 의존하는데, nginx와 같은 많은 웹서버들은 HTTP/3 연결을 아직 실험적으로 제공하고 있어서 당장 사용하기 어렵습니다. 신뢰성 있는 데이터 전송과 신뢰할 수 없는 데이터 전송을 모두 지원해서 미래의 애플리케이션에서는 유망할 수 있지만 아직은 대부분의 사용 사례에서 실용적인 선택지는 아닙니다.
롱 폴링은 한때 흔히 쓰이던 기술이지만, 새로운 HTTP 연결을 계속 만들어야 해서 비효율적이고 오버헤드가 높아 현재는 거의 사용되지 않습니다. 웹 소켓이나 SSE를 지원하지 않는 환경에서는 대안이 될 수 있겠지만, 성능에 큰 제한이 있기 때문에 일반적으로는 사용하지 않는 것이 좋습니다.
알려진 문제들
모든 실시간 스트리밍 기술들은 알려진 문제점이 있습니다. 이를 기반으로 무언가를 만들 때는 아래의 문제들을 염두에 두어야 합니다.
클라이언트 재연결 시 이벤트를 놓칠 수 있습니다
클라이언트가 연결 중이거나, 재연결하거나 오프라인일 때 서버로부터 온 이벤트를 놓칠 수 있습니다. 실시간 주식 시세 표시기와 같이 서버가 매번 전체 내용을 스트리밍하는 경우에는 이런 누락된 이벤트가 문제 되지 않습니다. 하지만 백엔드가 일부 결과만 스트리밍하는 경우에는 누락된 이벤트를 고려해야 합니다. 이를 백엔드에서 해결하려면 각 클라이언트마다 어떤 이벤트가 성공적으로 전송됐는지 기억하기 때문에 확장성이 떨어집니다. 그 대신 클라이언트 측 로직으로 구현해야 합니다.
예를 들어, RxDB replication protocol은 위 문제를 해결하기 위해 두 가지 모드를 제공합니다. 하나는 체크포인트 반복 모드로, 일반 HTTP 요청을 사용해 백엔드 데이터를 반복해서 가져와 클라이언트를 다시 동기화하는 방식입니다. 그 다음은 이벤트 관찰 모드로 전환하여 실시간 스트림의 업데이트를 사용해 클라이언트를 동기화 상태로 유지합니다. 클라이언트가 끊기거나 오류가 발생하면, 클라이언트가 다시 동기화될 때까지 체크포인트 반복 모드로 복제 과정을 잠시 전환합니다. 이 방법을 통해 누락된 이벤트를 처리하고 클라이언트가 항상 서버의 정확한 상태와 동기화될 수 있도록 합니다.
회사 방화벽으로 인해 문제가 발생할 수 있습니다
스트리밍 기술을 사용할 때 회사 인프라에 관한 여러 알려진 많은 문제가 있습니다. 프록시와 방화벽이 트래픽을 차단하거나 의도치 않게 요청과 응답을 중단시킬 수 있습니다. 이런 인프라에서 실시간 앱을 구현할 때는 먼저 해당 기술 자체가 잘 작동하는지 테스트해야 합니다.
더 알아보기
- 이 글에 대한 hackernews의 토론을 확인해보세요
- 공지 트윗에 좋아요/공유해주세요
- Server-Sent Events를 사용하여 백엔드에서 클라이언트 측 RxDB 데이터베이스를 복제하는 방법을 알아보세요
- RxDB 빠르게 시작하기를 통해 어떻게 RxDB를 사용하는지 알아보세요
- [RxDB GitHub 저장소]를 확인하고 스타를 눌러주세요 ⭐
